how to use adobe portfolio
If you've come across Adobe Creative Cloud, you probably might have stumbled upon Adobe Portfolio. The company has rolled up some modern digital tools that have always stood the test of time in being highly reliable and delivering unparalleled service throughout.
Sure, designer and artists want to represent their work in the most positive light, show their expertise, impress the prospects, develop strong relationship with their clients, increase their visibility and boost their reach. All this (and much more) can be achieved with Adobe portfolio.
What Is Adobe Portfolio?
It's more than just a resume. Adobe Portfolio a quick and simple personalized website that allows you to showcase your creative edge for your design, art, photographs, and videos. It's like an online photo gallery that is super easy to use, whether you have professional technical knowledge or not.
No matter if you are beginning your career or are standing on an established front, it serves all your portfolio needs. For those having a Creative Cloud subscription, this one serves as a free and quick solution to shift their work focus online and connect with the world professionally.
Main Features
Since this powerful tool helps compile your work with a presentable appearance, it lets you take a step toward your future – just in a simpler and faster manner. You can expect the following features from Adobe Portfolio:
- Responsive Site
Whether you need a website having one page or several to showcase your work or yourself, you can create a highly-responsive website in just minutes. The initial site will include two pages, galley and contact. From there on, you can take the lead and modify as you like.
- Unlimited Hosting And Pages
As soon as you become a member, you will receive unlimited hosting and bandwidth, where you will be able to upload as much pages to your Adobe Portfolio and share it across multiple platforms. Upload files from your device, Creative Cloud or several other sites to compile your work in one place.
- Pre-Made Customizable Themes
Adobe Portfolio also gives you the opportunity to choose from the themes already available for your convenience. Each template is different, beautiful, and responsive. You can also customize it to suit your preference. No purchasing required for any theme you want to use.
- Behance Integration
For most photographer, visual designers and illustrators, Behance is a massive hub, which also serves as a profile or portfolio. Using the Portfolio will allow you to connect your Behance account and import your projects. Simple.
- Seamless Sync
The best thing is that one can sync it with other Adobe services like Lightroom, Photoshop, and Illustrator. What it means is that you can import your collections from the mentioned services and showcase your originality.
- Optimized For Multiple Devices
Whatever theme and whichever device you're using, every theme created at the portfolio is optimized, and resizes your content and images to fit the device you or your visitors are using. Now, you don't have to worry if your design looks good on mobile or tablet.
- Domain Names
Since its going to be your site focused on you, it must be professional. For that reason, use your domain name to keep it connected and let people discover you and your work easily.
- Adobe Fonts Access
Want to make the site more personal? Access your favorite fonts straight from the font library consisting of thousands – by Adobe Fonts.
- Photo Grids
While Adobe Portfolio supports responsiveness, it gives you beautiful grid options to display your designs and images, including the Lightroom photos.
- Simplified Editing
Design, illustration, or photos – creating your portfolio website can't get any easier than this. In just a few clicks, edit, customize, and publish your site with all the professionalism intact.
- Password Protection
Your whole site remains protected under password protection, or just enable this security measure for selected pages and keep them private.
- No Coding Required
Everything here is prepared, so to save you the hassle. No technical CSS or HTML involved here. Just get started with a template and you're all set to go.
Adobe Portfolio Examples
With all these feature, creating a portfolio holds endless possibilities. Thousands of creatives around the world use this tool to come up with their primary portfolio. Just so you know, themes are named after people, such as Thomas, Lina, Andres, Mercedes and so on. Each has a unique edge to its style, layout, and navigation.
Here are a few examples to see how others are exploring the tool and their taste. If you want, also use these for inspiration!
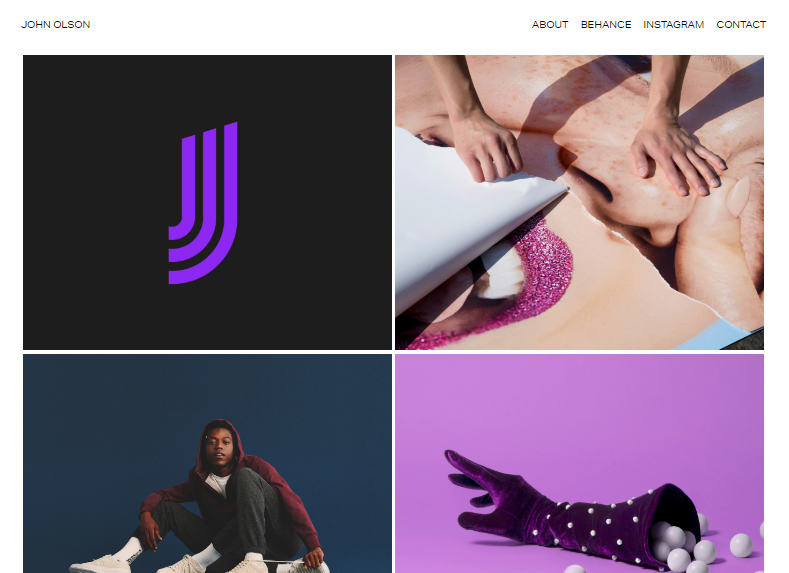
- John Olson (Theme: Thomas)
John Olson is a senior designer at B-Reel NYC, with serial experience in branding, art direction, illustration, and interactive print. On his Adobe Portfolio site, you're going to see some images of his works and projects with links to his social media. Clicking each project will take you to a page with details of how the project was accomplished with bold visuals and easy-to-read fonts.

2. Steph Baxter (Theme: Matthias)
Stephanie Baxter is a hand-lettering artist, illustrator, and consultant from Leeds, West Yorkshire. Having worked with both traditional and digital projects, she used Matthias to share her vivid artwork. You can also see a side bar with a detailed menu of what else you can discover in her portfolio.

- Alice Soulard (Theme: Marta)
With a neat and clean interface and a plain banner, Alice Soulard introduces first herself and then her projects. From design and photography, she displays her best projects using the Marta theme. Click on one project and you'll be taken to the depths of it.

- Dan Taylor (Theme: Mercedes)
Dan Taylor means serious business. With the simplest portfolio, this minimalist portfolio displays Dan's work and his about section. You can see large impressive images on his Adobe Portfolio.

- Wensen Ning (Theme: Lina)
Unusually monochrome, Ning's work strikes out not something as odd or bizarre, but something that fascinates with a touch of mystery. The theme is like Marta, with only difference being the images showing full size.

Your Step-By-Step Guide To Creating Your Perfect Portfolio
With these mesmerizing Adobe Portfolio examples, it's hard to say if you're able to resist. But something that looks sleek and classy must be hard to create. Well, that's never the case with Adobe Portfolio. Though it's the easiest to create, it can also be the most impacting one.

If you feel the need to create one, here is a step-by-step Adobe Portfolio tutorial to light up your online presence.
-
Create An Account Or Login To https://portfolio.adobe.com/
If you haven't signed up, open the site through your web browser and sign up. If you've worked with Adobe before, log in to your account using your ID and password. You will see an option Create Your Portfolio.
-
Choose Your Layout
Click on it and then choose a layout from the options given below. You will find several layouts, of which you can select the one you like.
Once you've selected a theme, click Use this theme and edit it. Add your desired media and change as you want. The best thing is that you can always change the layout without fearing to lose your work.
-
Start A Project
Now that you've started experimenting with the media of your choice, here's a tip: add and group different kinds of media together and showcase it as a project. In the sidebar, click on the + icon and choose Project. Add your work, sync to Behance, or add to galleries, it's your call. Now it's time to Create Project.
-
Upload Your Content
Your theme is set and it's the content's turn. See the floating menu? Choose Upload Files and add your desired content from your computer to your project. You also have the option to Embed Media (where you can integrate media from other sources like YouTube), Lightroom (to bring in your Lightroom collection) or even Creative Cloud (import media from other Adobe services).
-
Add Some Description
You definitely want to tell others what your projects are about. Hit Add Text to add details about yourself and your project. You can also reorder the text and media by clicking the pencil icon next to each element.
If you feel your text isn't aligned and the margins aren't clear enough, go ahead and adjust them as well.
-
Save The Project When Done
Ok… so you're done with your project. Click Continue when you're all set to save your project. Choose the image to set as your project thumbnail, where you can also adjust its size.
The next thing you want is the easy discovery of your project. In the next screen panel, you see project details, such as the title of your project, description, and keywords. If you're going to publish your project on Behance, indicate that here. Then, Create Project.
-
Customize Your Portfolio Like You Want
If you think it's time to change the layout, you can always edit your project style. Click Edit Global Styles to customize everything from your media to photos and layout to text. Play around with different settings until look you want satisfies you.
Once Done with it, Preview it, and Update. However, if you want to edit the global style for the main portfolio, go to Home and check editing options in the floating menu. Also check out layouts in the Switch Layouts in the toolbar. Choose the one that resonates with you.
-
Publish And View The Portfolio
To have your portfolio published online, you must have at least one completed project. If you're ready to showcase your work, publish your site. On a relative note, you need to be a member of Creative Cloud, Photography Plan or Single App if you want to have your Adobe Portfolio published.
Your Adobe Portfolio will be a lot easier to access if you have added a custom domain or modified your portfolio URL. See how great your work appears on different devices.
Showcase Your Edge With Adobe Portfolio
We made it! You've finally learned everything you need to create your professional portfolio without needing any help! With Adobe Portfolio, you can explore unlimited options to show the world what you've got. And that concludes this article!
Have some questions or want to add something we missed about Adobe Portfolio? Hit us up in the comments below!
Share the Infographic On Your Site
how to use adobe portfolio
Source: https://www.invictusstudio.com/blog/everything-about-adobe-portfolio/
Posted by: watersfrilyin.blogspot.com

0 Response to "how to use adobe portfolio"
Post a Comment